Onlinequiz Snapoot!
Im Unterricht werden gerne Onlinequiz und Onlineabstimmungen eingesetzt. Dabei erstellt eine Person ein Quiz (Fragen mit vorgegebenen Antwortmöglichkeiten). Teilnehmerinnen und Teilnehmer melden sich auf einer Internetseite oder App mit einem Code an und können zu den vorgegebenen Fragen eine Antwort auswählen. Anschließend kann z. B. die Anzahl der abgegebenen Antworten auf dem Computer des Quizerstellers angezeigt werden.
In diesem Projekt soll ein Onlinequiz erstellt werden, bei dem ein Quizleiter Fragen mit jeweils vier Antwortmöglichkeiten bereitstellt. Die Teilnehmer können dann eine der vier Antworten auswählen. Der Spielleiter sieht die Anzahl der jeweils gewählten Antworten.
Notwendige Kenntnisse:
- Kommunikation über das Internet (siehe Projekt Internet)
- Kontrollstrukturen
- Variablen
- Listen
- Kommunikation zwischen Objekten
Dabei nutzen wir eine Technik, die bei sehr vielen Netzwerkprogrammen verwendet wird: Der Spielleiter stellt den sogenannten Server dar, der die Daten für die einzelnen Teilnehmer (Client) bereitstellt.
Die folgende Animation zeigt eine mögliche Umsetzung des Online-Quiz mit einem Server und zwei Teilnehmern.
Zur Umsetzung werden wir zwei getrennte Projekte anlegen. Eines für den Spielleiter (Server) und
eines für die Teilnehmer (Client).
Der Informationsaustausch erfolgt dabei über die im Projekt
Internet beschriebene Technik MQTT. D. h. die Clients
abonnieren ein Thema (Topic), das das Quiz identifiziert. Der Server sendet zu diesem
Topic eine Frage mit vier Antwortmöglichkeiten. Da eine Nachricht immer nur aus einem
zusammenhängenden Text besteht, beginnt dieser mit einem Schlüsselwort für den Typ der Nachricht.
Darauf folgt das Trennzeichen #. Anschließend folgt der eigentliche Inhalt, jeweils wieder getrennt durch #.
Beispiel für eine versendete Frage des Servers:
frage#Wie alt wurde Queen Elisabeth II?#76 Jahre#82 Jahre#96 Jahre#103 Jahre
Der Client
Das Projekt für den Client besteht aus vier Sprites als Antworttasten, die jeweils
ein farbiges Quadrat als Kostüm haben, und einem Sprite, das die Skripte zur Steuerung enthalten.
Die Blöcke befinden sich im Zeichenfenster untereinander. Darüber soll die Frage und
jeweils rechts daneben die Antworten geschrieben werden.
Der Client stellt beim Start eine Verbindung zum MQTT-Server her
 , fragt nach
dem Spielcode und abonniert alle Nachrichten zu diesem Thema
, fragt nach
dem Spielcode und abonniert alle Nachrichten zu diesem Thema
 .
.
Wenn der Server nun eine Frage zu diesem Spielcode sendet, wird diese innerhalb des Projekts des Clients
an alle Sprites geschickt und kann mit dem Block  weiter verarbeitet werden.
weiter verarbeitet werden.
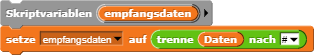
Mit Hilfe der folgenden Blöcke werden die einzelnen Bestandteile der Nachricht als Liste in einer Variablen gespeichert:


Das Skript sorgt dafür, dass die Frage und die Antworten jeweils an die richtigen
Stellen auf dem Zeichenfenster mit Hilfe des Blocks  geschrieben werden:
geschrieben werden:
Beim Drücken eines der farbigen Quadrate wird nun eine Nachricht an den Server mit dem
gleiche Topic versendet. Damit der Server weiß, welcher Client eine Nachricht schickt,
erzeugen wir beim Start des Clientprogramms eine zufällige sehr große Zahl, die als
eindeutige Identifikationsnummer für den Client dient und in einer Variable
 gespeichert wird.
Diese Information, sowie die Nummer der Antwort wird als Nachricht mit dem vorangestellten Schlüsselwort
antwort verschickt. Im obigen Beispiel wäre die Nachricht für die Auswahl
der zweiten Antwort neben dem roten Quadrat:
gespeichert wird.
Diese Information, sowie die Nummer der Antwort wird als Nachricht mit dem vorangestellten Schlüsselwort
antwort verschickt. Im obigen Beispiel wäre die Nachricht für die Auswahl
der zweiten Antwort neben dem roten Quadrat:
antwort#38423477232#2,
wobei 38423477232 die zufällig erzeugte Spielerkennung ist.
Der Effekt für die Auswahl einer Antwort kann z. B. erreicht werden, indem man die übrigen
Schaltflächen verschwinden lässt.
Das erreicht man für die ausgewählte zweite Antwort z. B.
mit den Blöcken
 .
.
Die Skripte der
anderen Tasten haben analoge Blöcke. Beim Empfangen einer neuen Frage, werden alle Tasten wieder
sichtbar gemacht.
Der Server
Der Server benötigt nur ein einziges Sprite. Wie der Client verbindet sich der Server beim Start mit dem MQTT-Server, fragt den Spielleiter nach dem Spielcode (Topic) und abonniert alle Nachrichten dazu, um die Antworten der Teilnehmer zu erhalten.
Das senden einer Frage an alle Clients erfolgt zum Beispiel auf folgende Weise:

Zum Speichern der Anzahl der vier Antworten benötigt man vier Variablen oder eine Liste
mit vier Elementen, die zunächst mit 0 initialisiert werden. Außerdem erstellen
wir eine leere Liste  ,
die die eindeutige Kennnummer aller Spieler abgegebener Antworten zu dieser Frage enthält.
,
die die eindeutige Kennnummer aller Spieler abgegebener Antworten zu dieser Frage enthält.
Beim Versenden der Frage muss ähnlich wie beim Client die Frage und die Antworten
neben der Anzeige der Variablen für die Anzahl der Antworten auf dem Zeichenfenster dargestellt
werden.
Mit dem Block  reagiert man auf einkommende Nachrichten.
reagiert man auf einkommende Nachrichten.
Da diese z. B. aussehen wie
antwort#38423477232#1,
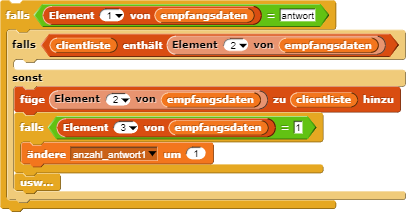
muss dies mit Hilfe der Blöcke

in eine Liste mit drei Elementen zerlegt werden.
Das erste Element zeigt mit dem Inhalt antwort, dass es sich um eine Antwort handelt.
Das zweite Element ist die Spielernummer. Nun muss geprüft werden, ob diese bereits in
der Liste  enthalten ist.
Falls ja, ist nichts weiter zu tun, da jeder Spieler zu einer Frage nur einmal anworten darf.
enthalten ist.
Falls ja, ist nichts weiter zu tun, da jeder Spieler zu einer Frage nur einmal anworten darf.
Andernfalls wird die Spielerkennung der Liste hinzugefügt und geprüft und die Variable
bzw. das Listenelement für die Anzahl der entsprechenden Antwort um 1 erhöht.

Üblicherweise werden mehrere Fragen hintereinander gestellt. Dazu wäre es hilfeich,
wenn alle Fragen in einer Liste gespeichert wären.
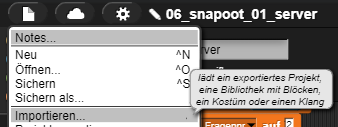
Wir nutzen dazu die Fähigkeit von Snap! Tabellen einfach importieren zu können.
Dazu erstellen wir mit einem Tabellenkalkulationsprogramm eine Tabelle mit fünf Spalten
(Frage und vier Antworten) und speichern diese als csv-Datei auf dem Computer.
Anschließend importieren wir diese Tabelle in Snap! und erhalten eine Liste (mit der Bezeichnung des Dateinamens), die als Elemente die Zeilen als Liste enthält.

Nun kann man einfach alle Elemente (das erste Element ist die Spaltenüberschrift) der Liste durchlaufen
und die Fragen an die Clients versenden. Die folgenden Blöcke zeigen einen Ausschnitt des Vorgehens,
bei dem beim Drücken der Leertaste die nächste Frage verschickt wird:

Damit sind Client und Server implementiert. Bei Bedarf können Lehrkräfte die vollständigen Projektdateien erhalten.
- Die Anzahl der einzelnen Antworten wird beim Server durch ein Balkendiagramm visualisiert.
- Der Server akzeptiert nur Antworten innerhalb eines bestimmten Zeitraums. Dazu sendet er jede Sekunde die noch verbleibende Antwortzeit an die Clients, die diese darstellen.
- Die Anzahl der richtigen Antworten für jeden Teilnehmer wird gezählt. Das könnte entweder der Server übernehmen oder es erfolgt eine Mitteilung des Servers an den Client, welche Nachricht korrekt war.
- Das Quiz wird so erweitert werden, dass bei einer Frage nicht nur eine Auswahl von vier Antworten, sondern auch die Eingabe eines Textes möglich ist.
- Mathematikquiz: Es werden zufällige Rechenaufgaben mit verschiedenen automatisch berechneten Antworten (eine richtige) gestellt.
Im Internet gibt es Reihe von verfügbaren Quiz-und Umfragewerkzeugen. Häufig werden
diese Dienste kostenlos angeboten. Dabei werden aber oft zahlreiche Benutzerdaten erfasst,
unter Umständen mit anderen Daten verknüpft und für Werbezwecke genutzt. Ohne Einwilligung dürfen
aber in der Schule keine personenbezogenen Daten erfasst werden.
Die Datenschutzerklärung und die allgemeinen Geschäftsbedingungen (AGB) informieren im Allgemeinen über die Verwendung
von Nutzerdaten.
