Hier findest du eine Reihe von Aufgaben und Übungen zu Kontrollstrukturen.
In Zukunft wird es wohl immer mehr Fahrzeuge geben, die keinen Fahrer mehr benötigen und mit Hilfe von
verschiedenen Sensoren und Kameras sich selbstständig sicher im Straßenverkehr bewegen.
Du sollst nun ein Fahrzeug programmieren, das alleine auf einer
Straße, die durch eine dicke lilafarbene Linie dargestellt ist, fährt.
Das folgende Projekt zeigt eine Straße sowie ein bereits erstelltes
Fahrzeug mit einer Besonderheit:
Vorne links und rechts am Fahrzeug befinden sich zwei Sensoren, die eigentlich eigenständige
Sprites sind. Bei Snap! lassen sich Grafikobjekte an andere Sprites befestigen.
Wenn sich das Sprite bewegt, wird das befestigte Sprite automatisch mitbewegt. Bei dem
Auto wurden zwei kleine kreisförmige Sprites am Auto befestigt. Außerdem gibt es passende
Bausteine, mit denen man überprüfen kann, ob die Sensoren die Straße berühren:
Auf Jahrmärkten und in Spielhallen gab es früher häufig das Spiel Whac-a-mole, bei dem man
mit Hilfe eines Hammers Maulwürfe, die unerwartet aus Löchern auftauchen, wieder vertreiben muss.

Willis Lam, CC BY-SA 2.0, via Wikimedia Commons
Du sollst dieses Spiel nun weniger rabiat programmieren:
Wenn die Leertaste gedrückt wird startet das Spiel und das Zeichenfenster wird zunächst gelöscht.
Nun taucht insgesamt zehnmal an zufälligen Orten der Maulwurf auf.
Um ihn eine Weile an einem Ort anzeigen zu lassen, nutzt du eine Wiederholung, in der du immer
wieder überprüfst, ob der Maulwurf den Mauszeiger berührt und gleichzeitig die Maustaste
gedrückt ist.
Falls dies der Fall ist wird, ein Klang abgespielt, die Stiftfarbe auf rot gesetzt und ein
großes rotes X an der Stelle des Maulwurfs gezeichnet.
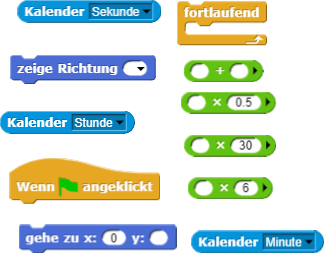
Bei dieser Aufgabe sollst du eine Uhr mit Stunden-, Minuten- und Sekundenzeiger programmieren.
Die Herausforderung ist dabei nicht ein komplexer Algorithmus, aber eine Besonderheit gibt es schon.
Jeder Zeiger soll ein eigenes Skript (Programm) erhalten, das in einer Endlosschleife
 mit aus der aktuellen Minutenzahl den richtigen
Drehwinkel berechnet. Als Kostüm für einen Zeiger zeichnest du einfach ein passendes waagrechtes
Rechteck. Achte aber dabei darauf, dass der Drehpunkt und damit der Ort der x- und y-Koordinate
am linken Rand des Zeigers liegt. Die Animation zeigt dir, wie du vorgehen musst.
mit aus der aktuellen Minutenzahl den richtigen
Drehwinkel berechnet. Als Kostüm für einen Zeiger zeichnest du einfach ein passendes waagrechtes
Rechteck. Achte aber dabei darauf, dass der Drehpunkt und damit der Ort der x- und y-Koordinate
am linken Rand des Zeigers liegt. Die Animation zeigt dir, wie du vorgehen musst.
Insgesamt benötigst du also drei Sprites für die verschiedenen Zeiger. Beim Klick auf die grüne Fahne werden alle Skripte gleichzeitig gestartet.